그런데, 막상 몇 분의 글을 읽어보니 너무 어렵다고 하시더군요.
게다가, 전에 올린 버전은 약간의 문제점이 있었습니다.
그간 지적된 문제점을 개선한 버전을 더 쉽게 사용하는 방법을 소개하겠습니다.
일단, 원래 버전의 문제점은 아래와 같습니다.
- 자동으로 붙는 <br/> 태그를 일일이 없애야 한다
- 티스토리 치환자 [##_ ~ _##]를 코드에 넣을 수 없다
- 설치하는 과정이 너무 복잡하다
이 문제점은 아래와 같이 수정했습니다.
- 코드 내부에 <br/>이 있으면 자동으로 개행처리
단, <br>과 같이 입력한 경우는 제외. 티스토리 편집기에서 자동으로 삽입한 코드에 한함
즉, WYSIWYG 입력기에서 <br>을 입력하면 <br>로 표시됨 - \#를 입력하면 #로 출력
즉, [\##_ ~ ##_]으로 입력하면 치환자 표시 가능 - 설치 과정을 아래에 더 쉽게 설명
그리고, (순전히 제가 사용할 목적으로) MSX-BASIC을 처리해주는 코드를 삽입했습니다. (수정사항 4번)
설치 과정은 아래와 같습니다.
원래 버전의 설치절차는 다 잊고 아래 순서만 따라하시면 쉽게 설치할 수 있습니다.
1. Highlighter 관련 파일 업로드
아래에 링크된 zip 파일을 다운받아 압축을 풉니다.
압축 형식은 zip 이므로 어떠한 프로그램으로 풀어도 상관없습니다.
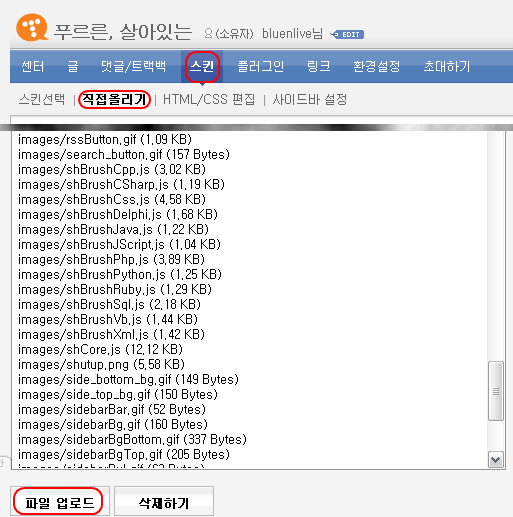
다음, 관리 메뉴의 스킨→직접올리기에서 압축을 푼 파일을 모두 업로드합니다.

압축 형식은 zip 이므로 어떠한 프로그램으로 풀어도 상관없습니다.
다음, 관리 메뉴의 스킨→직접올리기에서 압축을 푼 파일을 모두 업로드합니다.
2. 스킨파일(skin.html) 수정
1번의 파일 업로드 화면에서 HTML/CSS 편집 메뉴를 클릭하면 skin.html 파일을 직접 편집할 수 있습니다.
이 skin.html 파일의 맨 아래는 아래와 같은 2줄입니다.
이 skin.html 파일의 맨 아래는 아래와 같은 2줄입니다.
</body>
</html>
이 2줄 바로 위에 Highlighter를 활성화시키는 코드를 집어넣으면 됩니다.
아래의 코드를 붙여넣는데, 코드 바로 위의 메뉴에서 view plain이나 copy to clipboard를 이용하면 됩니다.
참고로, Firefox에서는 copy to clipboard가 제대로 작동하지 않습니다. -.-;;; (잘 동작하는군요)
아래의 코드를 붙여넣는데, 코드 바로 위의 메뉴에서 view plain이나 copy to clipboard를 이용하면 됩니다.
참고로, Firefox에서는 copy to clipboard가 제대로 작동하지 않습니다. -.-;;; (잘 동작하는군요)
<!-- google code for syntaxhighlight -->
<link type="text/css" rel="stylesheet" href="./images/SyntaxHighlighter.css"></link>
<script language="javascript" src="./images/shCoreMod.js"></script>
<script language="javascript" src="./images/shBrushCSharp.js"></script>
<script language="javascript" src="./images/shBrushXml.js"></script>
<script language="javascript" src="./images/shBrushCss.js"></script>
<script language="javascript" src="./images/shBrushCpp.js"></script>
<script language="javascript" src="./images/shBrushJScript.js"></script>
<script language="javascript" src="./images/shBrushMsx.js"></script>
<script language="javascript">
dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
</script>
<!-- google code for syntaxhighlight -->
<!-- 이 아래는 입력할 필요 없음. skin.html에서의 위치를 표시하기 위함 -->
</body>
</html>
3. 코드에 적용
일단 WYSIWYG 편집기에서 원하는 코드를 입력합니다.
엔터를 입력하면 자동으로 <br/>로 변하는데, 신경 쓸 필요 없습니다.
가령, css 코드라면 아래와 같이 입력합니다.
@charset "utf-8";
body {
font-family: 돋움,Dotum,AppleGothic,sans-serif;
font-size:12px;
line-height: 1.5;
/*@background-image=background-image:*/ background-image:url(./images/bnl_bluebg.jpg) /*@*/;
/*@background-image-position=background-position:*/ background-position: center top /*@*/;
/*@background-image-repeat=background-repeat:*/ background-repeat: no-repeat /*@*/;
/*@background-color=background-color:*/ background-color: #ffffff /*@*/;
padding:0; margin:0;
}
다음, HTML 편집 모드로 들어가서 해당되는 코드의 앞에 <pre name="code" class="css"> 를, 뒤에 </pre>를 추가하면 됩니다.
위의 코드 앞뒤에 <pre> 태그를 붙인 결과는 아래와 같습니다.
엔터를 입력하면 자동으로 <br/>로 변하는데, 신경 쓸 필요 없습니다.
가령, css 코드라면 아래와 같이 입력합니다.
@charset "utf-8";
body {
font-family: 돋움,Dotum,AppleGothic,sans-serif;
font-size:12px;
line-height: 1.5;
/*@background-image=background-image:*/ background-image:url(./images/bnl_bluebg.jpg) /*@*/;
/*@background-image-position=background-position:*/ background-position: center top /*@*/;
/*@background-image-repeat=background-repeat:*/ background-repeat: no-repeat /*@*/;
/*@background-color=background-color:*/ background-color: #ffffff /*@*/;
padding:0; margin:0;
}
다음, HTML 편집 모드로 들어가서 해당되는 코드의 앞에 <pre name="code" class="css"> 를, 뒤에 </pre>를 추가하면 됩니다.
위의 코드 앞뒤에 <pre> 태그를 붙인 결과는 아래와 같습니다.
@charset "utf-8";
body {
font-family: 돋움,Dotum,AppleGothic,sans-serif;
font-size:12px;
line-height: 1.5;
/*@background-image=background-image:*/ background-image:url(./images/bnl_bluebg.jpg) /*@*/;
/*@background-image-position=background-position:*/ background-position: center top /*@*/;
/*@background-image-repeat=background-repeat:*/ background-repeat: no-repeat /*@*/;
/*@background-color=background-color:*/ background-color: #ffffff /*@*/;
padding:0; margin:0;
}
새롭게 추가한 MSX-BASIC의 코드를 사용하려면 아래와 같이 하면 됩니다.
일단 코드를 입력합니다.
10 LET A=10
20 LET B=20
30 LET C=A
40 LET A=B
50 LET B=C
60 PRINT "A = "; A; ", B = ";B
다음 이 코드의 앞에 <pre name="code" class="msx">를, 뒤에 </pre>를 추가합니다.
결과는 아래와 같습니다.
일단 코드를 입력합니다.
10 LET A=10
20 LET B=20
30 LET C=A
40 LET A=B
50 LET B=C
60 PRINT "A = "; A; ", B = ";B
다음 이 코드의 앞에 <pre name="code" class="msx">를, 뒤에 </pre>를 추가합니다.
결과는 아래와 같습니다.
10 LET A=10
20 LET B=20
30 LET C=A
40 LET A=B
50 LET B=C
60 PRINT "A = "; A; ", B = ";B
티스토리의 치환자를 입력하려면 아래와 같이 하면 됩니다.
아래와 같이 코드를 입력합니다. [와 ## 사이에 \를 집어넣었습니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>[\##_title_##] :: [\##_page_title_##]</title>
<link href="./style.css" rel="stylesheet" type="text/css" />
다음, 앞과 마찬가지로 앞에 <pre name="code" class="html">을, 뒤에 </pre>를 추가합니다.
결과는…
아래와 같이 코드를 입력합니다. [와 ## 사이에 \를 집어넣었습니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>[\##_title_##] :: [\##_page_title_##]</title>
<link href="./style.css" rel="stylesheet" type="text/css" />
다음, 앞과 마찬가지로 앞에 <pre name="code" class="html">을, 뒤에 </pre>를 추가합니다.
결과는…
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>[\##_title_##] :: [\##_page_title_##]</title>
<link href="./style.css" rel="stylesheet" type="text/css" />
짜잔~ 이렇게 쉽게 치환자를 입력할 수 있습니다 ^^;;;
어떤가요? 정말 쉽고 멋지지 않나요?
(이것도 어렵다고 하시면 어떻게 더 쉽게 만들어야할지 모르겠습니다)
많은 분들께서 이 기능을 사용하시면 좋겠습니다.
덧1. 원본의 코어 코드의 파일명은 shCore.js인데, 수정 버전은 shCoreMod.js로 변경했습니다.
원본과 혼동을 없애기 위해서 및 서버 캐쉬로 인해 파일 수정이 즉각 반영되지 않는 문제를 피하기 위해서입니다.
덧2. 원래의 코드를 제가 작성한 것은 아니지만, GPL에 따르는 코드이기 때문에 자유롭게 수정해서 재배포합니다.
덧3. Copy to clipboard 기능에 버그가 있어 수정했습니다. (2008. 5. 22)
 SH_bugfix.zip
SH_bugfix.zip
bluenlive님, 안녕하세요.
답글삭제저는 명절 때 더 피곤한 사람 중의 1人입니다.ㅠㅠ
잘 보내셨나요? 그래도 간만에 가족들 만나고 하니 좋더군요.
암튼... 새 글 적자 마자 이렇게 알려주시니 감사합니다.
근데 코드 하이라이터가 뭔지를 몰라서 참 난감하네요.
css 코드를 더 쉽게 입력할 수 있게 해주는 팁 같은데
이런 쪽에 대해서 무지해서 처음부터 출발해야 하는게 문제라면 문제겠죠? ^^;
참. 그 전에 말씀하신 메모장 대신 사용하라고 하신 프로그램은 뭔가요?
답글삭제일단 제가 검색으로 뭔지 한번 찾아 볼게요. :)
@파란토마토 - 2008/02/09 22:25
답글삭제css 코드만 입력해놓으면 색깔을 예쁘게 표시해주는 툴입니다.
설정에 따라서는 css/html/c++ 등등에 맞게 쓸 수 있구요...
입력을 도와준다기 보다는, 입력만 해놓으면 색깔을 예쁘게 보여줘서 보는 사람이 쉽게 이해하도록 도와주는 도구입니다.
@파란토마토 - 2008/02/09 22:26
답글삭제여러가지 프로그램들이 있습니다만,
지난번에 추천드린 프로그램(및 현재 제가 사용하는 프로그램)은 notepad++ 입니다.
아래 사이트를 가보시기 바랍니다.
http://notepad-plus.sourceforge.net/uk/site.htm
이야.. 정말 감사합니다 ^^;
답글삭제이제 치환자를 입력할 수 있겠군요.
이것때문에 얼마나 골치가 아팠던지...
@니케+ - 2008/02/10 00:28
답글삭제저도 드디어 그 문제를 해결해서 기쁩니다 ^^;;
오호~ 이쁘네요.
답글삭제귀차니즘이 극복되면 한번 해봐야 겠네요.
@w0rm9 - 2008/02/10 09:34
답글삭제한 번 써보세요. 정말 괜찮습니다.
여러가지를 테스트해본 결과 WLW보다는 이 쪽이 낫더군요.
음...;;; 다른 분들이 많이 기뻐하시네요^^;;
답글삭제@파란토마토 - 2008/02/10 20:15
답글삭제제 목표는 파란토마토님이 이걸 쓰시게 만드는 것이라능
trackback from: 티스토리에 Google Syntax Highlighter 적용하기
답글삭제프로그램 소스 코드를 포함하여 포스팅 할 때 특수문자 삽입, 줄 맞춤 등등에 굉장히 신경을 써야하고, 글쓴이의 생각과 소스 코드가 얽혀 어지럽게 보일 수 있는데 Syntax Highlighter를 사용하면 코드를 깔끔하게 보여줄 수 있습니다. 설치를 위해서 Google Syntax Highlighter 홈페이지로 들어가 상단의 Download 탭을 눌러 최신버젼을 다운받습니다. 다운받은 파일의 압축을 풀어 티스토리 관리자 페이지 - 스킨 - 직접올리..
친절한 설명 정말 감사 드립니다.
답글삭제덕분에 제 블로그에도 쉽게 적용이 되었습니다.
그런데 여기도 페이지에 스크립트 오류가 발생하네요
----------------------------------------------
<script language="javascript">
dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
</script>
----------------------------------------------
아마도 <pre>태그 내의 ↑ 위의 script 코드를
문자열로 받아들이지 못하고 script로 읽어 들이려 하는 것 같은데요
혹시 해결책이 있으면 답변 부탁드릴께요~!
좋은 정보 다시 한번 감사드립니다.
@₃ - 2008/02/11 20:06
답글삭제답은 의외로 간단합니다.
코드를 입력할 때 위지윅 모드에서 입력하면 < 대신에 <로 변환해줍니다.
즉, 해당코드를 입력할 때 < 대신에 <로 입력하면 다~ 잘 됩니다.
더불어, 님 코드의 맨 처음에 있는 .css 링크가 뜨지 않는 문제도 함께 처리되구요...
@₃ - 2008/02/11 20:06
답글삭제덧, 제 페이지에서 스크립트 오류가 발생한다는 뜻인가요?
FireFox로 여니까 오류가 발생하지 않는군요,
답글삭제IE로 열었을 때만 발생하는 것 같습니다.
제가 쓰고 있는 버젼은 IE7인데요,
여기도 오류가 발생하네요
(제 컴퓨터가 이상해서 그럴수도 있습니다-_-;)
그리고 링크 주소는 변경하였습니다.
총알 답변 정말 감사드립니다.
저는 이만 퇴근을 ^^;;
일단 스크립트 오류는 해결하였습니다.
답글삭제정말 감사드리고요~
위에 제가 적은 오류는 여기 초기화면에서도 나는 걸 보니
Syntax Highlighter와 관계없는 스크립트 오류인 것 같네요.
---------------------------------------------------
줄 : 3
문자 : 6077
오류 : 개체가 이 속성 또는 메서드를 지원하지 않습니다.
---------------------------------------------------
라고 나오네요...
그럼 수고하세요!!
@₃ - 2008/02/11 20:31
답글삭제오류 화면 자체를 캡쳐해서 올려주실 수 있나요?
좀 더 자세히 확인해보고 싶습니다.
첨고로, 제 블로그는 javascript가 좀 많은 편인데,
IE6, IE7, FF2에서는 (다행히) 무사히 잘 나옵니다.
하지만, 여러 브라우저로 테스트해보지는 않아서 좀 더 알아보고 싶습니다.
덧, 브라우저 버전이나 OS 환경도 알 수 있으면 더 좋겠습니다.
농담인지 진담인지... 이걸 제가 쓰게 하는게 목표라고 하셨는데
답글삭제저는 솔직히 이걸 반도 이해하지 못하고 있습니다.
실은 저렇게 번호 나오는 화면도 어쩜 저리 되지?? 하고 생각하고 있고
저번에 소개해주신 프로그램도 검색해봤는데 뭐가 먼지 몰라서 다운 안받았거든요.
저같은 웹맹+컴맹은 처음부터 이건 뭔데...
이건 어디에 쓰는 것이고.....
그담 어쩌구.. 이렇게 해야 알아듣거든요;;
@파란토마토 - 2008/02/15 04:11
답글삭제진담입니다.
다른 사람들이 읽었을 때 누구나 이해할 수 있는 글을 쓰고 싶거든요...
(하지만 맘처럼 안 된다는...)
참, 지난번에 추천해드린 스파이 게임 보셨나요?
ㅋ 아니요. 아직요.. 나중에 볼거에요.
답글삭제영화 하나 보기가 왜 이리 힘든지.ㅋ
@파란토마토 - 2008/02/15 04:23
답글삭제터미네이터 3연작 한 번 봐주세요.
비교적 짧은 시간에 보실 수 있을 겁니다.
(만드는데 이틀 꼬박 소요되었답니다)
보고 그대로 했는데 오류없이는 잘 나오는데
답글삭제라인넘버 부분이 이상하게 오른쪽으로 빠지네요.
그대로 했는데 왜 그럴까요? ㅠ_ㅜ
http://dev.miniya.biz/274
안녕하세요. 그대로 따라해 봤지만. 화면에 출력이 제대로 되지 않습니다.
답글삭제그래서 Google 것을 사용했을때는 제대로 나오는걸 확인 햇는데요.
Visual Studio C++ 코드를 카피 해서 붙여 넣으니 <P>, <br> 등과 같은 구문이 같이 나오기도 합니다.
님의 것을 사용했을때는 그냥 붙여 넣은 코드만 나오게 됩니다.
어떻게 해야 할지 ^^..
그리고 바로 위의 정민군 님의 오른쪽으로 밀리는것 보면, 3단 레이아웃을 사용할대 폭이 좁아서 그런거 같기도 합니다. 2단으로 해서 폭을 늘리니까. 제대로 나오더라구요.. ^^
@손병욱 - 2008/03/11 17:58
답글삭제적어놓으신 정보로는 도움을 드리기 힘드네요.
그런데, 손병욱 님 블로그의 소스를 보니 </body> 앞에 js 코드를 추가하지 않으셨던데, 임시로 빼놓으신 것인가요?
T 스토리에 입성해서 주신 감사한 녀석을 셋팅하는데.
답글삭제</body> 위에 이것만 적으면
<script language="javascript"><br>
dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
</script>
스크립트 에러가 납니다.
그래서 코드 적어도 제대로 표시가 되지 않는 듯 합니다.
어떻게 해야 할까요?
@ceusee - 2008/04/06 09:59
답글삭제<br>부분을 빼주면 될거 같습니다.
Wow! 이런것이 다 있었군요.
답글삭제잘사용하겠습니다.
그런데 Js가 안되서 보니깐 대소문자가 틀려있네요.
파일명이 shBrushJScript.js이니깐
<script language="javascript" src="./images/shBrushJScript.js"></script>
로 해야 작동할거 같습니다.
@희주 - 2008/05/15 10:41
답글삭제지금 블로그 리뉴어링 작업 중이라 설치해놓은 서비스를 모두 내렸습니다.
그러다보니 뭣 하나 제대로 확인되는 것이 없군요. -.-;;;
리뉴어링 끝나면 확인하겠습니다.
고맙습니다.
@희주 - 2008/05/15 10:41
답글삭제고맙습니다.
사실, 저는 JScript를 설치하지 않았기 때문에 몰랐습니다.
매번 도움만 받네요. 다시 한 번 감사드립니다.
@ceusee - 2008/04/06 09:59
답글삭제죄송합니다. (이미 수정하셨겠지요?)
<br>를 지웠어야 했는데 실수로 안 지웠습니다.
수정해뒀습니다.
@정민군 - 2008/03/06 21:37
답글삭제소스를 보니 <textarea> 태그를 쓰셨더군요.
전 <pre> 태그만 써서 textarea는 따로 테스트해보지 않았습니다.
그냥 <pre>로 넘어오심이...
trackback from: Google Code Syntax Highlighter 도우미(Helper)
답글삭제Syntax Highlighter Helper.zip Google Code Syntax Highlighter를 이용해서 구문 강조를 하려면, 게시판에 코드를 복사하여 붙여 넣고 다시 HTML 편집 창으로 들어가서 <pre class="brush:css;"> ~~~ </pre>를 입력해줘야 합니다. 이 몇 글자 안 되는 소스를 입력하기 귀찮아서 만든 도우미입니다. 설치 1. SyntaxHighlighter 페이지에서 최신 버전을 내려받아 압축..
trackback from: Syntax Highlighter 보다 쉬운 Code Snippet plug-in
답글삭제블로그에 소스코드를 삽입하는 방법에는 여러가지가 있겠지만, 수준있는(?) 블로거들이 주로 쓰는 툴이 Google Syntax Highlighter일 것이다. 티스토리에 적용하는 방법도 BLUEnLIVE's diary에 매우 자세히 나와있는데, 사실...좀 복잡하다. 웹을 뒤지던 중, Windows Live Writer(WLW)에서 쓸수 있는 비슷한 기능의 플러그인을 발견했으니, 바로 Code Snippet plug-in이다. 티스토리 스킨에 별도로..
잘 사용하겠습니다 근데 < 를 < 로 모두 수정이 되도록 해도 좋을듯한데 ..
답글삭제그리고 <iframe ... 이부분에도 에러가 나긴하네요 위에부분으로 해결이 되긴하겠지만 .일단 유용하게 사용하겠습니다
@cdmanii - 2008/06/10 11:12
답글삭제1. 그런 수정은 하다보면 끝이 없을 것 같습니다.
그리고, 티스토리 WYSIWYG에서 알아서 <로 변환해줍니다.
2. <iframe…는 어떤 부분인지 모르겠습니다.
@BLUEnLIVE - 2008/06/10 13:05
답글삭제<iframe src=.....></iframe>
이런구문이 만약 들어있으면 이부분은 실행이 되어버리더군요 지금 블로그에 잇는 이걸 쓰기전에 1.5.0 버전에그 그랬었구요 < 로 모두 바뀐다면 이부분은 해결이 바로 되겠네요 한번 해봐야겠습니다
trackback from: 티스토리에 syntaxhighlighter 붙이고 테스트
답글삭제Syntax highlighting을 예쁘게 해주는 SyntaxHighlighter를 붙였다. VIM으로 소스코드를 HTML 포멧으로 변환해서 붙이는 게 더 예쁘긴한데, 손이 많이 간다. 플러그인으로 참한 거 하나 나올 때까지 VIM 노가다를 하려니 막막해서 설치했다. 뭐 계속 보니 SyntaxHighlighter도 예쁘네. 설치는 간단하다. "관리>스킨>직접올리기"[FootNote]스킨에 필요한 필수 파일들 빼고는 다 images 폴더에 자동으로..
1.5.1 버전에 <br /> 처리 제대로 못하는 문제점이 수정됐습니다.
답글삭제dp.SyntaxHighlighter.BloggerMode(); 를 실행해주면 됩니다.
@ohyecloudy - 2008/07/05 04:36
답글삭제그… 그렇군요.
전 그냥 제 맘대로 커스터마이즈해버렸습니다.
뭐하는 함수인가 했는데, 그런 기능이군요.
고맙습니다.
덕분에 블로그에 코드 잘 표시했습니다.
답글삭제그 동안 많이 찾아다녔는데 감사합니다 ^^
@madkoala - 2008/10/07 14:33
답글삭제잘 쓰시기 바랍니다. ^^;;;
trackback from: tkhwang의 생각
답글삭제BLUEnLIVE's diary++ :: 블로그팁 : Code Highlighter 더 쉽게 사용하기- 티스토리 blog 에서 google syntax highlighter 손쉽게 이용하는 방법… 덕분에 쉽게 설치했습니다. :)
블루앤 라이브님...
답글삭제질문이 있써요.....ㅜㅜ
덕분에 코드 하이라이터 잘 만들어 붙였는데
http://liebe.tistory.com/313
이것처럼 저는 자꾸 스크롤바가 나오데요...
블루 앤 라이브님이 설명하신 그대로 하고 따로 손댄 부분도 없는데...
게다가 스킨도 같은 거고 소스 자체가 하이라이터 CSS를 참조하는거라서 CSS 문제는 아닌거 같은데...ㅜㅜ
한번 봐주시면 감사하겠습니다....ㅜㅜ
trackback from: 블로그 수정 로그 #2
답글삭제관련글 2008/11/11 - [BlahBlah] - 블로그 리뉴얼 완료...작업 로그 작성... 2008/12/06 - [BlahBlah] - JukeBox 관련 이런 저런 log 크리스마스를 맞이하여 이브 날 너무 기분내서 놀고 들어온 후유증에 헤롱거리다가 오랜만에 블로그 청소나 좀 해볼까 하고 스킨 수정도 하고 정리도 좀 했습니다. 개인적인 작업로그이자 이전 글처럼 보시는 분이 혹시라도 관심이 가신다면 따라하실수 있게 로그를 남깁니다. 테터데스..
@LieBe - 2008/12/25 18:47
답글삭제세로 스크롤바 말씀이시죠?
IE에서만 생기고 Firefox에선 안 생깁니다.
이건 그냥 IE의 버그라 생각하시고, 줄을 넘어가지 않게 코드를 삽입하시는 것이 좋을 것 같습니다.
덧. 가로 스크롤바도 FF와 IE의 동작이 다릅니다.
@BLUEnLIVE - 2008/12/25 19:36
답글삭제네....지금 불여우에서 보니....또 정상이네요.
그런데 신텍스 하이라이트 적용한 페이지들은 다 스크롤바가 없이 나오고 블루앤라이브님 페이지에서도 정상인데 왜 저만....ㅜㅜ
trackback from: Code Highlighter 마이너 버그패치
답글삭제블로그팁 : Code Highlighter 더 쉽게 사용하기에 올렸던 내용의 마이너 버그패치입니다. 일부 테마에서 Code Highlighter가 약간 깨진다는 보고가 있었습니다. (Butterfly (Purple) ver.1.0 에서 확인했습니다) 하지만, 좀 바빠서(라고 쓰고는 게을러서라고 읽는다) 손을 대지 못하고 있었는데, 오늘 수정하게 되어 올립니다. 이게 뭥미~ 스킨의 css스타일과 SyntaxHighlighter.css의 css스타일이..
저렇게 함수, 변수, 태그 강조표시가 전혀 안되고 있습니다..
답글삭제최근에 수정한걸 다운받아서 인덱스가 탭된 현상은 막았는데
강조표시기능은 계속 안되네요
현스킨 - 설레는 마음
@브주듀 - 2009/01/26 03:38
답글삭제좋은 질문이 좋은 답변을 만든다는 말씀을 드리고 싶네요.
@BLUEnLIVE - 2009/01/26 09:26
답글삭제어떻게 어떻게 하다보니 적용이 됬네요
강조표시라는게..
예를 들면 함수(mysql_..),변수($abc)등이 강조 안됬다는 것이었습니다
자료감사드립니다
GPL 과 관련하여 말씀을 드립니다.
답글삭제1. GPL 을 따르는 소스의 경우, GPL 을 따른다라는 문구가 소스에 포함되어야 합니다. 또한 특정 프로그램에서 GPL 소스를 사용하게 되면, 해당 프로그램 전체가 전부 GPL의 적용을 받습니다.(프로그램 내부 링크나 라이브러리의 경우도 마찬가지) 따라서 여기까지만 GPL 이라는 식으로 하실 수 없습니다. 또한 재배포 금지 등의 라이센스 변경도 불가합니다. (좀 더 정확한 내용은 다른 분께 문의를 ;;)
2. GPL 을 따르는 프로그램을 배포하실 경우, 해당 프로그램이 GPL 을 따른다라는 문구와 GPL 원본 또는 원본에 접근 가능한 링크를 제공하셔야 합니다. 이는 GPL 배포 조건입니다. 하지만 위 소스의 경우 그런 문구가 없기 때문에 GPL 위반입니다. 별거 아닙니다만, 1번 항목을 면밀히 살피셔서 전부다 GPL 로 공개하신다면 관련 문구나 파일을 삽입하시어 분쟁의 소지를 막으시기 바랍니다.
3. GPL 을 따르는 프로그램을 수정, 재배포하는 경우 GPL 이 요구하는 조건을 준수해야 합니다. 기본적인 내용은 저작권표시(copyright notice), 워런티가 없다는 표시(disclaimer of warranty), 그리고 해당 프로그램이 GPL에 의해 배포되고 있다는 표시, 동 프로그램과 함께 GPL 원문을 제공이라는 기본 조건 외에, 수정했다는 사실 및 수정일자를 명시하고, 2차적프로그램 전체를 GPL에 의해 다시 제공할 것 등입니다. 이 내용은 http://kurapa.com/content-a6002_%2BGPL%2B%EC%A1%B0%EA%B1%B4 에 잘 정리되어 있네요.
@Mr.Dust - 2009/05/02 22:54
답글삭제고맙습니다.
아마도 "그분"과의 사태에 관련해서 이 글을 적어주신 것 같군요.
SH는 이미 2.0으로 업그레이드 되었지만, 참고해서 1.5.1 ~ 2.0까지 몽땅 GPL 라이센스 문구를 추가하겠습니다.
좋은 말씀 고맙습니다.
흠....
답글삭제[b]<wbr>[/b] 이라는 녀석이 덧붙는데요.
[quote]<!-- google code for syntaxhighlight<wbr> -->
<link type="text/css"<wbr> rel="stylesheet<wbr>" href="./images/<wbr>SyntaxHighlight<wbr>er.css"></link><wbr>
[/quote]
저에게만 보이는 건가요?
p.s.
헉! 저에게만 보이는 거네요. --;
파이어폭스 안전모드에서 실행하니 제대로 보였습니다. 무언가 확장 기능이 충돌을 일으킨 모양입니다. ^^
@koc/SALM - 2009/11/10 06:26
답글삭제제가 경험해본 상황이 아니라 별 도움이 안 되겠군요...
어떤 확장이 저런 문장을 끼워넣을까요?
@BLUEnLIVE - 2009/11/10 09:11
답글삭제범인(충돌한 확장 기능)을 찾았습니다. 바로 MR Tech Ling Wrapper Lite 라는 확장 기능이었습니다.
이게 URL 또는 그 비스무레한 것에 달라붙어서 줄바꿈을 시킨다고... 자기는 그래도 제 역할에 충실해 보겠다고 과도한 근면정신을 가지고 있어서 문제가 생겼습니다. ^^a
이걸 두들겨팰 수도 없고... 난감한 일입니다. [emo=026]